Skriv en fængende intro tekst på din forside
Intro tekst på hjemmesiden skal vise, hvad du tilbyder og guide dine kunder til at gøre det, du vil have dem til at gøre.

Sidder du med en hjemmeside-skabelon foran dig, hvor du skal skrive en indgangstekst til hele din hjemmeside?
Er du strandet ved "Hej, velkommen til …"
Og bliver du ved med at slette, skrive om, redigere, slette igen, skrive forfra … og aner du bare ikke, hvad sådan en tekst skal indeholde?
Bare rolig, der har vi alle været med de første tekster, vil lavede til vores hjemmesider.
Der er en grund til, at rigtig mange skabeloner til hjemmesider har det, der hedder "en hero header" – altså et stort felt i toppen med et billede og en tekst. Toppen – inden din læser begynder at scrolle – er nemligt vigtig for, at han overhovedet bliver fristet til at læse videre, og kan se værdi i det, du har at tilbyde.
Det er ikke småting, sådan et par linjer skal indeholde og kunne. I denne artikel vil vi give dig overblikket over, hvad sådan en tekst skal kunne.
Langt ud over "Hej, velkommen til …"

Skal alle hjemmesider have en tekst øverst på siden?
Ja, det mener vi, at alle hjemmesider skal. Fordi det hurtigt giver et overblik over:
Hvad du tilbyder
til hvem
og hvordan.
HVAD:
Din løsning, produkt, ydelse osv. Beskriv, hvad det er, du tilbyder. Gør det forståeligt, klar og med få ord. Slet unødvendige, ligegyldige ord.
HVEM:
Afgræns, hvem det er, du vil have i tale. Ikke noget med at alle kan bruge dit produkt. Jo mere specifik du er, jo mere præcist rammer du også din kernekunde. Din kunde vil kun købe noget, der er perfekt til lige netop ham selv, ikke et ligegyldigt overordnet produkt, som passer til alle. Vi vil kunne se, at det er for MIG.
HVORDAN:
Hvordan tilbyder du dit produkt/ydelse? På hvilken særlig måde? Gør du det efter en helt speciel metode – måske efter din egen udviklede model? Eller har du en tilgang eller holdning til løsningen, som ingen andre har.
Hvis du f.eks. har en fodterapeutklinik, der ligner alle dine kollegers, kan det være ret svært at finde den unikke måde, du tilbyder det på.
Du skal dykke lidt ned i, om måden, du har sammensat dine ydelser på, den personlighed du har, klinikkens beliggenhed (er der f.eks. gratis parkering), online bestilling, kaffe, mens du venter, altid afsluttende fodmassage osv er anderledes end dine kollegers måde at gøre det på..
Du har garanteret et eller andet, der gør, at måden, du leverer din løsning på, er speciel eller anderledes end de andres.
Husk altid at forklare denne fordel med et udbytte, så kunden kan se værdien i det, du tilbyder.
Hvorfor er forside teksten så vigtig?
Forsiden er - på trods af, at mange søgeresultater leder dine besøgende hen på dine produktsider, om-siden, blogindlæg osv. - som regel den mest besøgte side, du har.
Når det er din forside, man besøger først, så er det måske fordi, du har talt med nogen, som derefter googler dig, du har delt visitkort ud til netværksarrangementer og på messer, eller du har sørget for, at andre hjemmesider linker til din hjemmeside – hvilket de ofte vil gøre til forsiden.
Med mindre vi på iværksætter.nu kører kampagner, så er vores mest besøgte side forsiden – ca. 14 % af al trafik går direkte til forsiden, dvs. som den første side, læseren ser.
Indgangsteksten på forsiden skal kunne mange ting:
- Gøre læseren tryg ved, at han er landet på det helt rigtige sted
- Slå tonen an, og vise med hvilken stemme dit brand kommunikerer
- Få kunden til at tage action
- Vise, hvad det er, du tilbyder
1
Tryghed for læseren
Sådan gør du læseren tryg ved, at hun er landet det rigtige sted – så hun ikke forlader din side hurtigt igen
Det absolut vigtigste, når du skal skrive teksten, er at have din kernekunde inde i hovedet. Brug de ord, kunden selv bruger. Der er klart den bedste måde at tale TIL kunden og MED kunden – fremfor hen over hovedet på hende.
Lad være med at bruge tekniske termer og produktnavne ingen forstår i din indgangstekst. Teksten skal være forståelig. Det er ikke her, du har plads til at forklare og opklare teknik og faglige termer – altså med mindre din kunde er på samme banehalvdel som dig selv, dvs. på samme faglige niveau.
Læseren skal kunne få øje på sit udbytte, ellers ser hun ingen grund til at læse videre.
"Spild af tid – videre til noget mere vigtigt", tænker hun.
Teksten skal på få sekunder få læseren til at forstå dit tilbud, freebie, produkt, ydelse eller løsning, og føle, at den er lavet direkte til hende.
Ved at kommunikere værdi og udbytte i de allerførste sætninger, viser du kunden, at her er noget at komme efter.
De skal ikke bruge unødig tid på at grave sig dybere og dybere ned i dit indhold for at finde alle guldkornene langt nede i minen. Guldkornene skal frem i lyset, på forsiden. Så har du alle de andre produktsider, om-siden osv. til at uddybe og udpensle dit budskab og indhold.
2
Tone-of-voice
Vis dit brands personlighed i teksten
I den tekst du skriver, slår du tonen an for f.eks. hvor meget humor, tung viden, ligefremhed osv. dit brand indeholder. Måden du "taler" på her, skal være på samme måde som din øvrige kommunikation. Hvis du bruger humor i dine øvrige tekster, så gør det også i indgangsteksten.
I din branding har du måske arbejdet med, hvilken personlighed dit brand har, hvordan du bruger storytelling som virkemiddel og hvilke værdier, du arbejder ud fra. Disse 3 ting skal du have i baghovedet, når du laver teksten til forsiden.
Hvis du ser på eksemplet længere nede på siden fra CCB, så bruger de de små uldne monstre (små priser) i det meste af deres kommunikation. Gennem dem kan deres brand tillade sig en ret direkte tone, der ellers ville opfattes plat – nogle gange sparker de røv, andre gange er de de sygeste små priser osv. De bruger humoren gennemført, og derfor virker det.
Husk at kigge på, hvordan du ellers kommunikerer, og afvig ikke fra din stil. Det forvirrer mere, end det tiltrækker. Men sørg for at være direkte og aktiv i dit sprog. Brug nutid og slet overflødige ord – der er ikke meget tid til at indfange den besøgende.
Brug f.eks. en kort, fængende overskrift og herefter en linje eller bullets til at forklare og sætte flere ord på.
3
Call-to-action
Hvad skal kunden gøre
I indgangsteksten skal du huske at indtænke, hvad det er, du vil have kunden til at gøre. Skal de gå til en underside, skrive sig op til noget, købe noget, vide mere om dig eller noget helt fjerde.
Du skal ikke være så bange for, at den besøgende ikke scroller videre ned ad siden, det har vi vænnet os til. Men hvis du vil guide dem til, hvad DU synes de skal, så servér et link, knap eller felter, der kan udfyldes. Det er den bedste måde, du kan skubbe den besøgende til en handling.
Dit call-to-action skal falde i øjnene visuelt og tekstmæssigt. Giv knappen en komplementær – altså modsvarende – farve til, hvad dit øvrige design har. Den skal springe i øjnene – ikke bare se nydelig, integreret ud.
Tekstmæssigt bør dit call-to-action indeholde den transformation eller handling, den besøgende skal tage. Vær direkte i dit sprog.
Skriv ikke "PRODUKTER", "TILMELD", "BOOK" på knappen.
Start i stedet med et handlingsord (udsagnsord) og derefter hvad, f.eks.
"UDFORSK VORES NYE PRODUKTER"
"TILMELD DIG GRATIS"
"BOOK DIN AFTALE ONLINE" osv.
Har du ikke plads på knappen til andet end et enkelt ord, så forsøg, om du kan få en pil eller andet ikon på knappen. Det hjælper til med at få tankerne hen på, at der sker noget, når man trykker på knappen.
4
Genkendelse
Hvilken kasse er din?
Hvis "frisør + Silkeborg" er dine vigtigste søgeord, så forsøg at få dem med i din introduktion. Det giver mening ift. søgeoptimeringen, men bestemt også så den besøgende kan se, hvad det overhovedet er, de kan forvente at finde her på siden.
Når Dorthe på sin side skriver "WordPress hjemmesider", så er det også for at sige, at hun ikke laver andre typer af hjemmesider.
Er din branche, dit fag, produkttype eller andet vigtig for opfattelsen af, hvad man genkender dig som, så sæt det under næsen på den besøgende med det samme.

VIL DU BARE GERNE I GANG MED DIN EGEN TEKST?
Download skabelon, så er du allerede over halvvejs
Iværksætter.NU er en del af Birgittefeldborg.dk. Ved at udfylde formularen, får du adgang til en pdf med arbejdsark, enkle værktøjer og inspiration, og du skriver dig samtidig op til at modtage nyhedsbrev fra Iværksætter.NU og Birgittefeldborg.dk
Vi indsamler og opbevarer dine data og de valg du foretager med henblik på at kunne sende dig målrettede informationer, værktøjer og markedsføring. Oplysningerne slettes , når vi ikke længere ønsker at sende nyhedsbreve ud. Oplysningerne videresælges ikke, men opbevares hos vores nyhedsbrevstjeneste. Læs i øvrigt vores privatlivspolitik. Du har til enhver tid ret til at få slettet eller korrigeret dine oplysninger. Dette kan du let gøre ved at benytte linket i bunden af hver mail. Du har desuden ret til at klage til Datatilsynet.
Eksempler på, hvordan indgangsteksten kan bygges op
Uanset hvordan du vælger at bygge teksten op, så skal den tage udgangspunkt i, hvad dit hovedformål med hjemmesiden er.
Er din hjemmeside stedet, hvor du skal sælge dit produkt/ydelse, skal du have kunder til at downloade noget, eller vil du blot informere om dig selv eller din virksomhed?
Her er 3 måder til,
hvordan det kan gøres:
1. Indgangstekster til salg
af produkter og ydelser
Hvis dine besøgende kommer for at lære dine produkter/ydelser (bedre) at kende, skal du bruge din indgangstekst på at tale om din løsning.
En terapeut, coach eller konsulent kan f.eks. lede folk hen på de forskellige pakker ret hurtigt. Hvis det drejer sig om et helt almindeligt kendt problem, hvor man f.eks. leder efter en, der tilbyder rekruttering af medarbejdere, en frisørtid eller en hurtig omgang fodpleje til sommertæerne, så sæt det, du tilbyder, i udstillingsvinduet. Lad være med at gemme det i bagvedliggende sider.
På forsiden med det, og link så ind til dine produkter med en knap eller et link.
Please, please, please … Lad være med at køre et roterende banner med alle dine produkter i skiftende billeder. For det første er det outdated, og for det andet opfatter vi det reklameagtigt.
Tag hellere et valg, og sig til dig selv: "Det er det her produkt, der er stjernen".
Stjernen er ikke nødvendigvis dit highend produkt, men kan sagtens være den pakke eller tilbud, du ved, at langt de fleste føler sig trygge i at prøve af først eller lige nu har sæson. Det kan snildt være dit introprodukt.
Hvis dine kunder kender din type af produkt eller ydelse, så kræver det ikke den store introduktion. Men er produktet/ydelsen væsentlig anderledes end andre løsninger på markedet, er det vigtigt, at du får tydeliggjort dette i indgangsteksten.
Start med at tale til kundens problem i overskriften. Vis at det her er til DEM (hvem), og at du forstår deres situation.
Herefter kan du have en introsætning, hvor du beskriver din løsning (hvad), og hvordan du tilbyder denne type produkt (hvordan).
Servér herefter 3-5 bulletpoint med udbytte af dit produkt eller ydelse. Det kan være udbytte ift. produktets kerneydelse eller udbytte ift. den måde, du tilbyder det på.
Afslut med en knap med call-to-action, der leder hen på den specifikke produktbeskrivelse eller produktoversigt.
Eksempler på sider, hvor indgangsteksten går på at sælge produkter/ydelser/tjenester:

Denne forside – som vi har fundet hos CBB – slår på, at sæsonen for rejser er lige om hjørnet. Teksten viser dig med det samme, hvad udbyttet er. Opbygningen og kendskabet til produkttypen gør, at man ikke behøver den store introduktion til hvad CBB tilbyder, men gør mere ud af produktets indhold – og også grafisk understøtter, hvor det er, de vil have os til at trykke - både med pile og røde bånd.

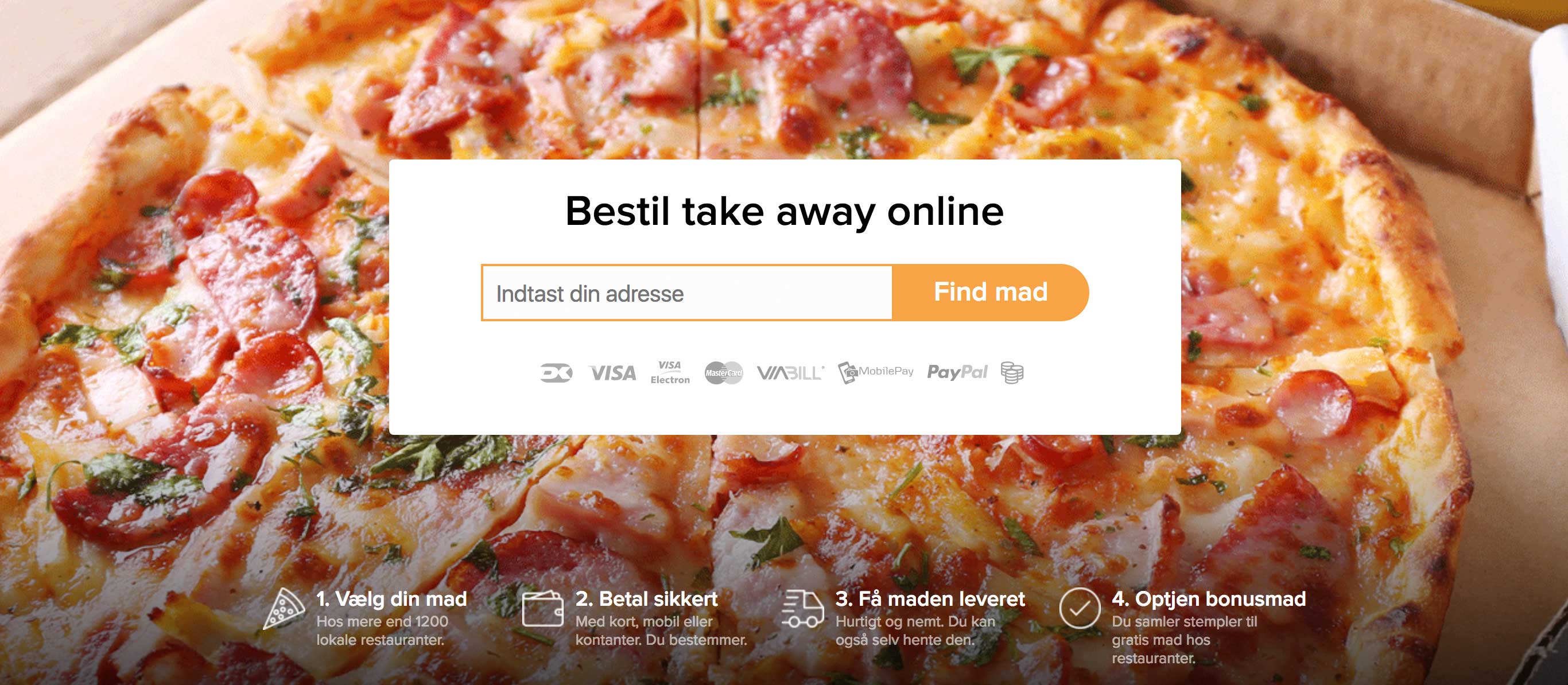
Hos Hungry.dk er hovedproduktet take away bestilling. Og du er ikke i tvivl, når du kommer ind på hjemmesiden. Dem, der besøger siden, vil næsten altid skulle ind og bestille mad, derfor har de sikkert også i toppen valgt, at man kan komme i gang med det samme uden at skulle igennem deres branding først. Ikonerne i den hvide kasse tjener til at vise, at her tager vi imod alle de betalinger, du kan komme i tanke om (så du ikke skal klikke væk fra siden, for at undersøge det – eller komme til sidste step, og se at dit kort ikke duer). De 4 steps nederst skal vise, hvor let det er – og giver usikre kunder overblik over, hvordan det foregår.

På Dansk varme service's hjemmeside kan man hurtigt afkode udbyttet i første sætning, der er dobbelttydigt i også at være en del af deres produkt. I sætning 2, uddyber de, hvad hjælper de med. Knappen leder hen til produkter – og så er man i gang med at dykke ned i det, de har på hylderne.
2. Indgangstekster til nyhedsbreve,
downloads og prøveversioner
Et gratis download eller prøverversion kan være et effektivt værktøj til at få dine besøgende til at prøvesmage dit produkt/ydelse.
Er det dét, du vil bruge headeren på forsiden til, så skal du i overskriften indlede med at give den besøgende en genvej (hvad + hvordan) til det, de gerne vil opnå. Vi elsker genveje til at komme hurtigt, smidigt, fejlfrit, smukt, behageligt osv. i mål.
Du skal altså i overskriften få det at aflevere sin mailadresse til at synes som noget, der egentlig er en ret fair deal.
Herefter kan du f.eks. servere 3-5 bullets med, hvilken situation eller kundetype (hvem) der har gavn af det her download eller prøveversion.
Slut af med et call-to-action, der presser den besøgende til at downloade nu, og ikke udsætte det. Det "at udsætte" har altid en pris: måske forsvinder tilbuddet, konkurrenterne kommer foran, du bruger unødig lang tid på omveje osv.
Du kan også vende argumentationen om, og i dit call-to-action tydeliggøre, at det ikke "koster" noget at prøve – f.eks. en 30-dages gratis prøveversion, lightudgave, inden du bestemmer, om du vil købe etc. Prøv om du kan fjerne risikoen.
Eksempler på sider, hvor indgangsteksten går på at får folk til at skrive sig op til noget

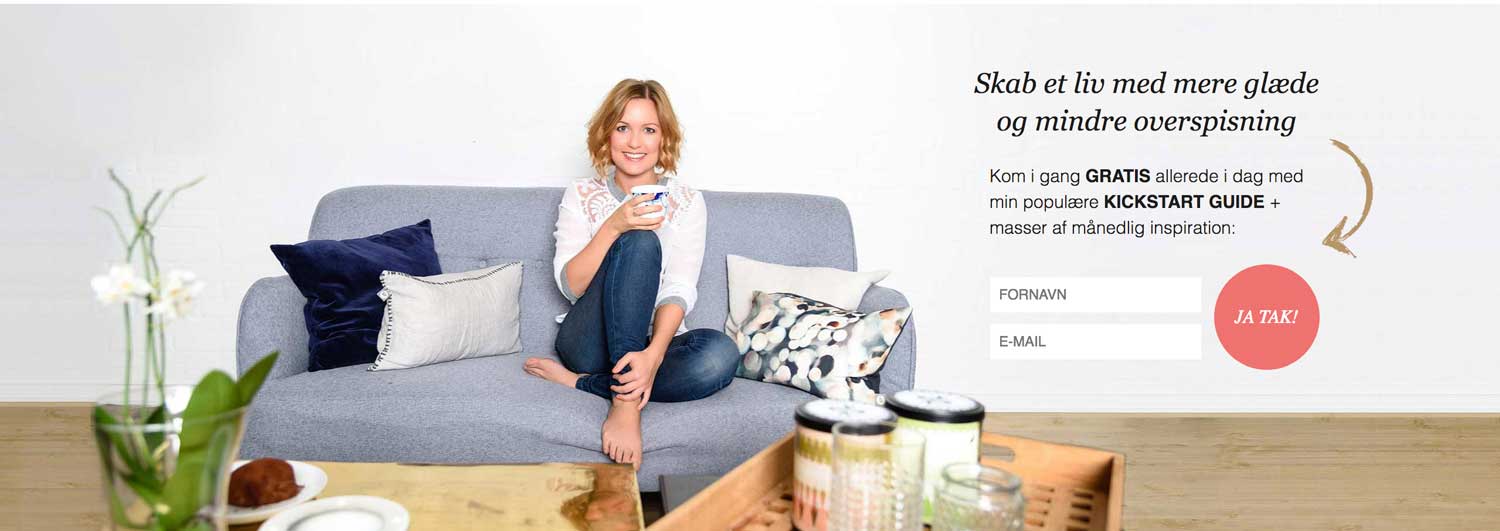
Hos Jette Uhre kan du skrive dig op til en gratis guide og nyhedsbrev på forsiden, inden navigationen endda kommer. Hun har tydeliggjort, hvad det er, hun ultimativt ønsker, du skal gøre. Når der er en tilmelding på forsiden som denne, handler det ofte om at få den besøgende over på et nyhedsbrev eller i en salgstragt, så man kan markedsføre videre til vedkommende.

På Evernote's hjemmeside gælder det om at få den besøgende til at registrere sig – og det kan man allerede i topmodulet til højre via formularen. Teksten til venstre "ruller" faktisk, når du går ind på siden, så de eksponerer en række af overskrifter. Det fanger øjet, men gør også teksten spiselig.

For mange onlinetjenester gælder det om at få den besøgende til at prøve produktet – også for E-conomic. På deres forside er der link til, hvordan man gratis kan prøve samt 3 bullets med USP'ere. Overskriften fortæller, hvad de tilbyder og en fortælling om deres position i markedet.
3. Indgangstekster til generel information
om dig eller din virksomhed.
Der er ikke noget i vejen for at ville bruge sin hjemmeside som et udvidet visitkort, til baggrundsviden om din virksomhed eller mere forklarende indhold, der forklarer baggrunden for det, du tilbyder.
Start i overskriften med at fortælle, hvem du er noget for, og hvad du tilbyder. Dermed får du også fortalt, hvem du selv er.
F.eks. "Hej, jeg er Signe og er coach for dig, der lider af eksamensangst – og slet ikke ved, hvordan du kommer igennem din næste terminsprøve."
- På denne måde får du gjort overskriften personlig, men stadig vendt over mod kundens problem og dermed den vinkel, kunden ser sit problem fra.
- Uddyb med en sætning eller bullets, hvorfor du som virksomhed eller person er den rette til at hjælpe, og hvorfor din tilgang til området (hvordan) er den eneste rigtige.
- En case, kundeoplevelse eller tal kan virke mere overbevisende og troværdig end det, du selv påstår.
F.eks. "3 ud af 4 med eksamensangst spilder læseferien med dårlig søvn, hovedpine og usund hjertebanken – som personlig coach er jeg DIN reelle chance for at blive den ene ud af de 4, der går forberedt og roligt gennem eksamensdøren."
Her får du lige listet de vigtigste symptomer op, så vedkommende genkender sig selv, og du beviser, at du anerkender situationen. Du viser, at det ER muligt at få problemet skudt i baggrunden, selv om personen (endnu) ikke selv tror på det – og det er dét, du kan, der gør forskellen.
Knappen eller linket med call-to-action kan lede hen på f.eks.:
- Om-siden for at fortælle mere om, hvilke typer af kunder du hjælper, og hvorfor du er den rigtige. Om-siden kan en hel del mere, end du forestiller dig.
- En god case-beskrivelsesside, der kan vise den besøgende, at det her virker for andre. Derfor kan det også virke for dig.
- Det kan også være en side, hvor du mere detaljeret beskriver processen og den måde, du griber problemet an på. At få overblik over, hvad det er, man egentlig skal igennem, gør det mere konkret og spiseligt. Dvs. du bringer læseren tættere på handling
- En sidste mulighed kan være en side, der beskriver symptomerne nærmere. Ofte googler vi symptomer mere end løsninger. Er din læser ikke så langt i erkendelsen af, at han har brug for hjælp, så er det et godt sted at uddanne vedkommende.
Eksempler på sider, hvor indgangsteksten går på mere generel eller baggrundsinformation

De besøgende, der kommer på synstraening-horsens.dk er måske blevet henvist fra optikeren eller har mistanke om, at deres eget eller deres barns samsyn er dårligt. Overskriften spiller på børn, og teksten på nogle af de symptomer, der er på dårligt samsyn. Knappen leder videre til en side, der beskriver nogle af de symptomer, der kan være. På den måde serveres et link upfront, der ikke er på selve produktet – men den viden, der ligger bag. Læseren bliver samtidig uddannet i symptomerne, så de er bedre forberedte, når de tager kontakt.

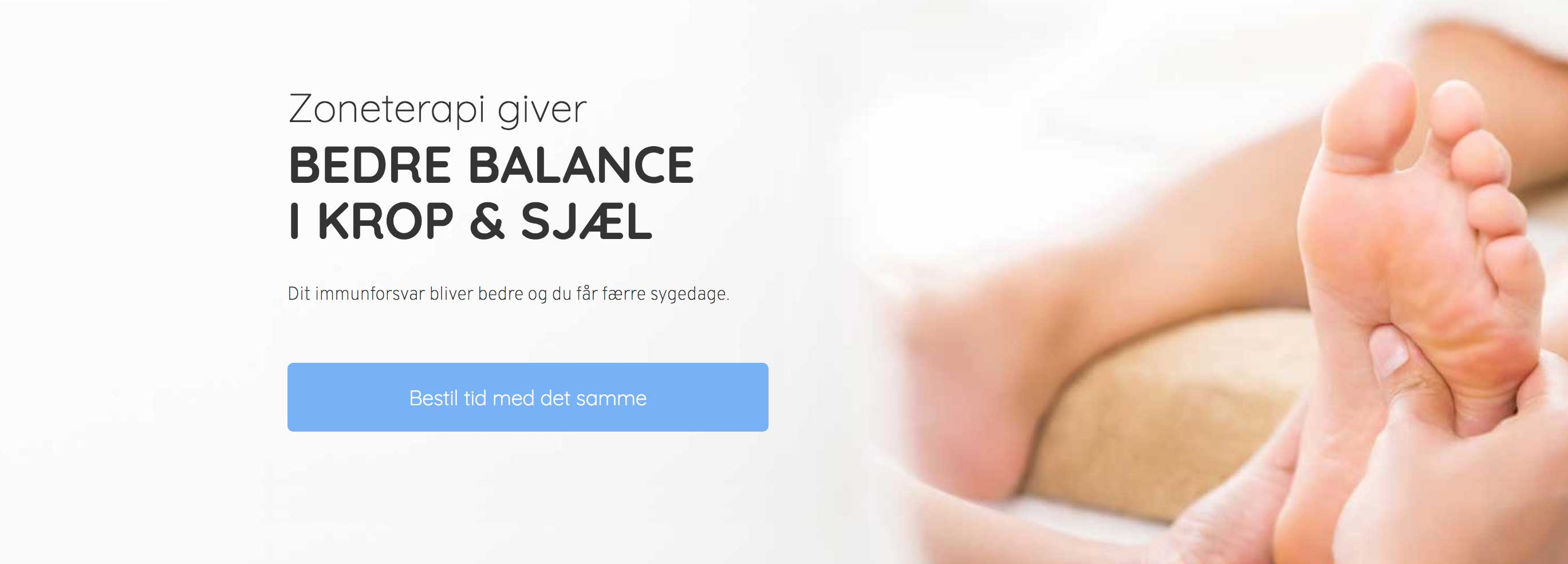
Hos Zonehuset er det vigtigste, at kunderne bestiller en tid. Derfor er der på forsiden en kort intro til, hvad man kan få hos Zonehuset og meget konkret udbyttet af produktet.

En side, der på forsiden serverer mange links til underområder på hjemmesiden, er Fødevarestyrelsen. De har bl.a. samlet viden på en side, hvis du starter virksomhed inden for fødevarer. På den måde får de hurtigt ledt dig ind i et univers, hvor du opfatter dem som medspiller og rådgiver – og ikke som kontrolenhed og politibetjent med løftet pegefinger.
Hvad med os selv?

Her på iværksætter.nu ved vi godt, at dig, der besøger vores hjemmeside, ikke frådende kaster dig over at købe f.eks. et kursus om at skrive tekst til hjemmesiden som det første. Du skal lære os at kende, og prøve et par af vores gratis værktøjer fra bloggen af, før vi har bevist over for dig, at vi er kompetente og troværdige.
Derfor fortæller vi i overskriften om, hvad det er vi tilbyder til hvem, så du har det i baghovedet. Pile-knappen leder dig ned til de nyeste blogindlæg og gratis værktøjer – og scroller helt over det, vi egentlig skal tjene penge på.

Download skabelon til at skrive introtekst til din egen forside
Iværksætter.NU er en del af Birgittefeldborg.dk. Ved at udfylde formularen, får du adgang til en pdf med arbejdsark, enkle værktøjer og inspiration, og du skriver dig samtidig op til at modtage nyhedsbrev fra Iværksætter.NU og Birgittefeldborg.dk
Vi indsamler og opbevarer dine data og de valg du foretager med henblik på at kunne sende dig målrettede informationer, værktøjer og markedsføring. Oplysningerne slettes , når vi ikke længere ønsker at sende nyhedsbreve ud. Oplysningerne videresælges ikke, men opbevares hos vores nyhedsbrevstjeneste. Læs i øvrigt vores privatlivspolitik. Du har til enhver tid ret til at få slettet eller korrigeret dine oplysninger. Dette kan du let gøre ved at benytte linket i bunden af hver mail. Du har desuden ret til at klage til Datatilsynet.

WEBDESIGNER DORTHE DO
Artiklen er skrevet af Dorthe Bejer, webdesigner og grafisk designer. Dorthe arbejder fortrinsvis med passionerede soloselvstændige, der dagligt møder udfordringen med hjemmesiden – også hvad de skal skrive om på hjemmesiden. Dorthe ved, hvilken betydning det har både at kunne skrive til sine kunder og så Google finder frem til din hjemmeside.




